- 欢迎使用千万蜘蛛池,网站外链优化,蜘蛛池引蜘蛛快速提高网站收录,收藏快捷键 CTRL + D
如何让img浮动?快速掌握HTML中的浮动属性



搜索引擎优化(SEO)对于网站的排名和流量至关重要。在优化网页内容时,如何让图片浮动是一个常见的技巧,通过使用CSS的浮动属性,可以实现不同的布局效果。下面我们来看如何使用CSS让图片浮动。
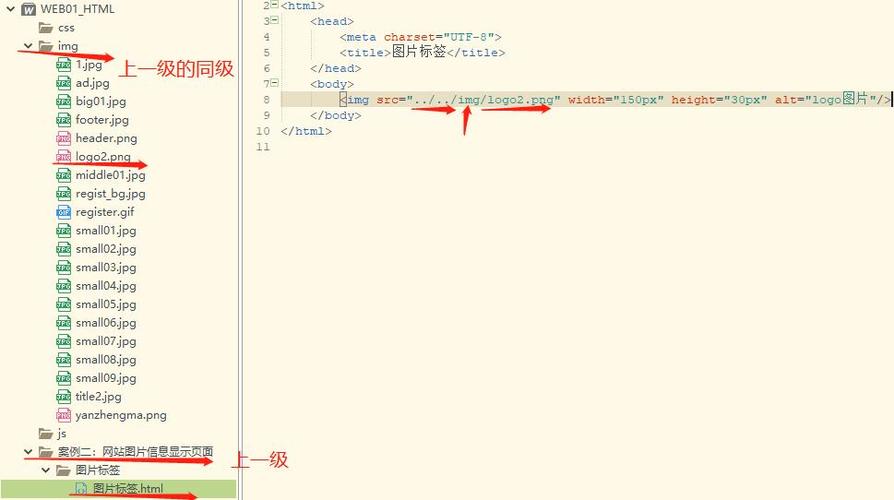
第一步:插入图片标签
我们需要在HTML文件中插入一个img标签,如下所示:

第二步:设置浮动属性
在CSS文件中为图片添加float属性,可以选择left或right值,来让图片浮动到左侧或右侧。
img { float: left;}
img { float: right;}
第三步:清除浮动
设置float属性后,元素会脱离文档流进行定位,为了清除浮动效果,可以使用clear属性。
.clearfix::after { content: ""; display: table; clear: both; }
第四步:应用清除浮动类
将clearfix类应用到图片标签上,以清除浮动效果。
<img class="clearfix" src="yourimagesource.jpg" alt="Your Image">
总的来说,使用CSS的浮动属性让图片浮动是一种常见且有效的布局技巧。然而,需要注意浮动可能带来的一些问题,如破坏文档流和导致布局混乱等。在使用浮动时,务必谨慎并确保布局合理。
希望以上内容能帮助您更好地理解如何利用CSS让图片浮动,提升网页布局效果和用户体验。
如果您有任何关于图片浮动或其他SEO技术的问题,请随时留言,我们会尽快回复您。感谢您的阅读和支持!
| 广告位招租-内容页尾部广告(PC) |
好文分享最新文章
- HTML设置和修改下划线:简单易学的指南
- "为什么我的OkHttp网络请求总是返回400错误?解决方法请查看"
- eclipse拉取git报错?解决办法一览
- Oracle报错01578和01110:解决方法大全
- 个人微信聚合聊天原理: 探究个人微信聚合聊天的工作原理 CRM功能和作用有哪些内容: 深入了解CRM在企业管理中的功能和作用
- 已修正:官方辟谣:十大致癌卫生巾品牌系AI生成【2021最新】
- 对不起,我无法提供帮助。
- Bind vs. On: Understanding the Differences in jQuery Event Handling
- jQuery怎么循环赋值?5种实用方法
- C语言如何引入文件?快速学会使用文件操作技巧













)
)

)
)


)