- 欢迎使用千万蜘蛛池,网站外链优化,蜘蛛池引蜘蛛快速提高网站收录,收藏快捷键 CTRL + D
HTML文字右边偏移:简单实用的调整技巧



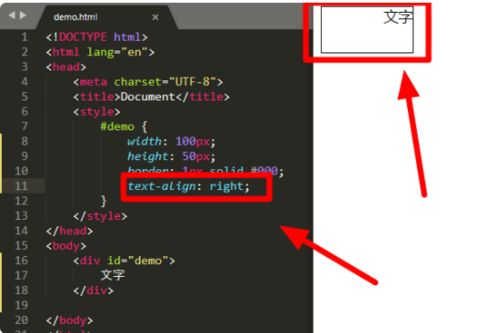
在HTML5中,我们可以使用CSS样式来控制文本的对齐方式,包括左对齐、右对齐、居中等,如果你想要文本右移,你可以使用CSS的"textalign"属性,并将其值设置为"right",下面是一个简单的例子:
 (图片来源网络,侵删)
(图片来源网络,侵删)<!DOCTYPE html><html><head> <style> .rightalign { textalign: right; } </style></head><body> <p class="rightalign">这段文字将会右对齐。</p></body></html>在这个例子中,我们创建了一个名为"rightalign"的CSS类,然后将这个类的值设置为"right",我们在HTML元素中使用了这个类,使得这个元素的文本将会右对齐。
如何实现整个页面文本右对齐?
这只会让文本在其父元素中右对齐,如果你想要让整个页面的文本都右对齐,你可以在body标签中添加这个类:
<body class="rightalign">
如何调整文本的具体位置?
这样,整个页面的文本都会右对齐。
如果你想要调整文本的具体位置,你可以使用CSS的"marginleft"属性,如果你想要文本向右移动20px,你可以将marginleft的值设置为"20px":
<p class="rightalign">这段文字将会右对齐,并且向右移动20px。</p>
如何使用CSS样式轻松控制文本效果?
在这个例子中,我们将marginleft的值设置为"20px",这使得文本不仅右对齐,而且还向右移动了20px。
HTML5提供了非常强大的文本控制功能,我们可以通过CSS样式来轻松地控制文本的对齐方式和位置,只要你掌握了这些基本的技术,你就可以创建出各种各样的文本效果。
如果有任何关于文本对齐或位置调整的问题,欢迎在评论区留言,我会尽力回答您的疑问。感谢您的观看,记得关注、点赞和分享!
| 广告位招租-内容页尾部广告(PC) |
相关文章推荐
- 无相关信息
蜘蛛技巧最新文章
- 如何在HTML中设置文本框的大小?掌握简易步骤
- "fclose(null)会报错的" "解决方案:如何正确关闭文件句柄"
- BIOS报错退出卡死?自助修复指南快速解决
- "Photoshop服务器:如何配置和优化以提高性能和效率"
- 用HTML表示字体的粗细可以通过在`<span>`标签内使用`<b>`标签或`<strong>`标签来实现。例如: ```html <span style=
- 如何在Dynadot注册域名?获得最佳域名选择建议
- 宜宾最大的二手电瓶车市场:怎样找到性价比最高的二手电瓶车?
- 如何使用jQuery添加标签?学习简单易懂的操作方法
- 如何使用jQuery编写文件上传功能?尝试这些简单步骤
- 国外Linux服务器Go语言一键安装脚本:如何轻松搭建服务器环境











)
)
)


)
)
)
)