- 欢迎使用千万蜘蛛池,网站外链优化,蜘蛛池引蜘蛛快速提高网站收录,收藏快捷键 CTRL + D
在HTML中,可以在`<ul>`标签中使用`<br>`标签来实现换行。



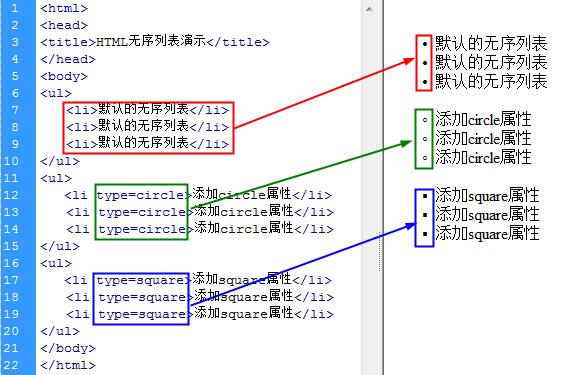
在HTML中,<ul>标签用于创建无序列表,而<li>标签则用于定义列表项,通常情况下,列表项会在同一行显示,但有时我们可能需要让列表项换行显示,为了实现这个需求,我们可以使用CSS样式来控制列表项的布局。
 (图片来源网络,侵删)
(图片来源网络,侵删)
如何利用CSS实现列表项的换行显示?
1、使用CSS样式表:
我们需要在HTML文档的<head>标签内添加一个<style>标签,然后在其中编写CSS样式规则,我们可以使用display: block;属性将列表项设置为块级元素,这样它们就会自动换行显示。
如何通过浮动布局实现列表项的换行显示?
另一种方法是使用CSS的浮动布局来实现列表项的换行,我们可以将每个列表项设置为浮动元素,并为其设置宽度和清除浮动,这样,当容器宽度不足以容纳所有列表项时,它们就会自动换行显示。
如何使用表格布局来实现列表项的换行显示?
还有一种方法是使用HTML的表格布局来实现列表项的换行,我们可以将每个列表项放置在一个表格单元格中,并设置表格的布局为多行,这样,当表格单元格宽度不足以容纳所有内容时,它们就会自动换行显示。
通过以上方法,我们可以实现HTML中<ul>里列表项的换行显示,根据具体的需求和页面布局,选择适合的方法来达到所需的效果。
如果您有任何关于HTML列表项换行显示的问题或者其他相关问题,欢迎在下方留言评论,同时也希望您能关注我们的更新内容,点赞支持,感谢您的观看!
| 广告位招租-内容页尾部广告(PC) |











)
)
)
)
)



)
