- 欢迎使用千万蜘蛛池,网站外链优化,蜘蛛池引蜘蛛快速提高网站收录,收藏快捷键 CTRL + D
如何在HTML中调整水平布局?探索最佳实践



在HTML中,我们可以通过CSS样式来调整元素的水平布局,水平布局是指元素按照从左到右的顺序排列,以下是一些常用的CSS属性和方法,可以帮助我们在HTML中实现水平布局:
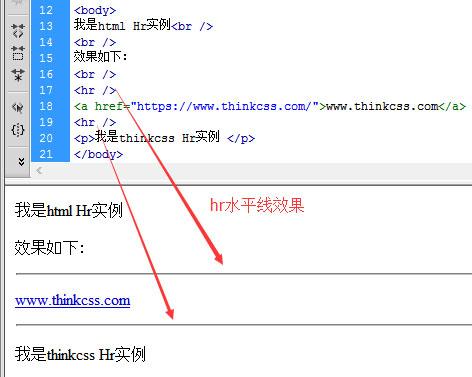
 (图片来源网络,侵删)
(图片来源网络,侵删)1、使用display: inline或display: inlineblock属性
我们可以将元素的display属性设置为inline或inlineblock,这样它们就会在同一行内水平排列。
<!DOCTYPE html><html><head><style> .inline { display: inline; } .inlineblock { display: inlineblock; }</style></head><body><div class="inline">元素1</div><div class="inline">元素2</div><div class="inline">元素3</div><br><div class="inlineblock">元素4</div><div class="inlineblock">元素5</div><div class="inlineblock">元素6</div></body></html>2、使用float属性
我们还可以使用float属性来实现水平布局,将元素的float属性设置为left,它们就会向左浮动,从而实现水平排列。
<!DOCTYPE html><html><head><style> .floatleft { float: left; }</style></head><body><div class="floatleft">元素1</div><div class="floatleft">元素2</div><div class="floatleft">元素3</div></body></html>需要注意的是,使用float属性后,元素可能会脱离文档流,导致后面的元素被挤到一边,为了避免这种情况,我们可以为父元素添加一个overflow: hidden属性,或者为所有浮动元素添加一个透明的伪元素,将其清除浮动。
.clearfix::after { content: ""; display: table; clear: both;}在需要清除浮动的元素上添加这个类:
<div class="clearfix">...</div>
3、使用Flexbox布局
Flexbox是一种新的CSS布局模式,可以轻松实现水平布局,要使用Flexbox,我们需要将元素的父元素的display属性设置为flex或inlineflex。
<!DOCTYPE html><html><head><style> .flexcontainer { display: flex; }</style></head><body><div class="flexcontainer">元素1</div><div class="flexcontainer">元素2</div><div class="flexcontainer">元素3</div></body></html>默认情况下,Flexbox容器内的子元素会沿着主轴(水平方向)排列,我们可以通过设置flexdirection属性来改变主轴的方向:
.flexcontainer { display: flex; flexdirection: column; /* 垂直排列 */}我们还可以通过设置其他Flexbox属性(如justifycontent、alignitems等)来进一步控制子元素的对齐方式和间距,更多关于Flexbox的信息,可以参考MDN Web Docs中的教程:https://developer.mozilla.org/zhCN/docs/Web/CSS/CSS_Flexible_Box_Layout/Basic_Concepts_of_Flexbox。

如何实现水平布局?
您可以使用什么方法来实现HTML中的水平布局?
如何使用Flexbox进行布局?
Flexbox相比传统方法有哪些优势?
如何清除浮动?
在使用float属性时,如何有效清除浮动以避免布局问题?
希望以上信息能够帮助您更好地掌握HTML中的水平布局技术,如果您有任何疑问或想了解更多内容,请随时留言评论。谢谢您的阅读,期待您的关注、点赞!
| 广告位招租-内容页尾部广告(PC) |
好文分享最新文章
- SSM整合Shiro实现用户登录功能失败:解决方案与调试方法
- 如何在HTML中创建标签按钮?快速上手指南
- 如何通过IP地址高效进入服务器:简单实用指南
- 省钱必备!400元入门主机,轻松搭建你的电脑世界 - 手机办公、轻办公新选择(400元入门主机)
- 外贸建站教程: 10步教您如何快速搭建和优化外贸网站
- 谷歌推出通用AI代理:能自动执行600多种动作 挑战复杂3D游戏
- 爱奇艺账号注销怎么恢复?学会注销爱奇艺手机号绑定技巧
- Ubuntu如何安装Apache?主题步骤指南
- 香港群战服务器:探索互联网游戏的新趋势
- 电商租用美国服务器的优势和注意事项 - 美国服务器租用指南: 电商在美国服务器上租用的优势和注意事项











)

)
)

)
)
)
)