- 欢迎使用千万蜘蛛池,网站外链优化,蜘蛛池引蜘蛛快速提高网站收录,收藏快捷键 CTRL + D
如何用HTML5做一个按钮?5步教程



想要在网页中创建一个按钮吗?下面是使用HTML5制作按钮的详细步骤和示例:
 (图片来源网络,侵删)
(图片来源网络,侵删)如何创建HTML5按钮?
创建HTML文件
如果想要制作按钮,首先需要创建一个HTML文件,可以使用文本编辑器,如Notepad或Sublime Text,记得将文件保存为.html格式。
编写HTML代码
在打开的HTML文件中开始编写代码,先使用声明,接着定义HTML文档的根元素< html >标签。
添加按钮
在< body >标签内部添加< button >标签创建按钮,你可以在按钮之间放置文本内容,比如“点击我”。
想要为按钮添加样式吗?
 (图片来源网络,侵删)
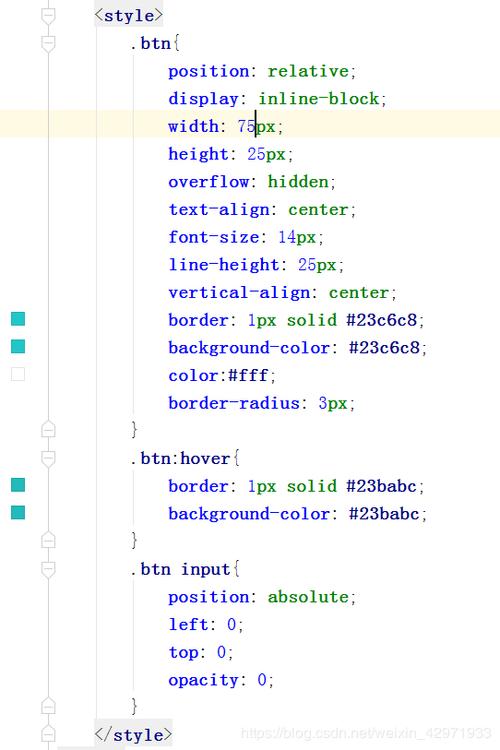
(图片来源网络,侵删)为按钮添加样式
如果想要为按钮添加样式,可以在< style >标签内部添加CSS代码,比如改变背景颜色和字体颜色。
添加交互功能
想要按钮具有交互功能吗?
 (图片来源网络,侵删)
(图片来源网络,侵删)为按钮添加交互功能
为按钮添加交互功能
如果希望按钮在点击时触发弹出框等效果,可以使用JavaScript来实现,添加< script >标签内的JavaScript代码。
现在,你已经学会如何使用HTML5创建按钮,并且为按钮添加样式和交互功能。尝试自己制作一个吧!
喜欢本文的话,请留下你的评论,关注我们的更新,点赞并感谢你的观看!
| 广告位招租-内容页尾部广告(PC) |
相关文章推荐
- 无相关信息












)
)


)

)

)