- 欢迎使用千万蜘蛛池,网站外链优化,蜘蛛池引蜘蛛快速提高网站收录,收藏快捷键 CTRL + D
如何用HTML制作文字特效?惊艳效果一网打尽!
在网页设计中,文字特效是一种常见的视觉元素,它可以增强页面的视觉效果,吸引用户的注意力,HTML和CSS是制作网页特效的主要工具,HTML用于创建网页的基本结构,而CSS则用于设置网页的样式,包括文字的颜色、大小、字体等,以下是如何使用HTML和CSS制作文字特效的详细步骤:
 (图片来源网络,侵删)
(图片来源网络,侵删)1、创建HTML文件:你需要创建一个HTML文件,这个文件将包含你的网页的所有内容,你可以在任何文本编辑器中创建这个文件,例如Notepad或Sublime Text。
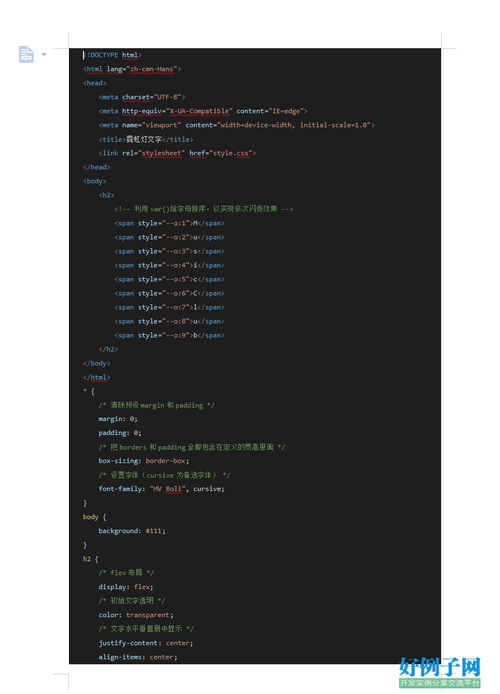
2、编写HTML代码:在HTML文件中,你需要编写一些基本的HTML代码来创建网页的结构,这些代码包括DOCTYPE声明、html标签、head标签和body标签,在body标签中,你可以添加一些文本来作为你的文字特效的基础。
3、添加CSS样式:接下来,你需要添加一些CSS样式来改变你的文字的外观,你可以在head标签中添加一个style标签来包含你的CSS代码,在style标签中,你可以使用各种CSS属性来设置你的文字的样式,例如color、fontsize、fontfamily等。
如何使用HTML和CSS制作文字特效?
4、制作文字特效:现在,你可以开始制作你的文字特效了,有许多不同的文字特效可以使用,例如阴影、边框、渐变颜色等,你可以使用CSS的textshadow属性来给你的文字添加阴影效果,使用border属性来给文字添加边框效果,使用lineargradient属性来给文字添加渐变颜色效果。
如何保存并预览你的网页?
5、保存并预览你的网页:你需要保存你的HTML文件,并在浏览器中打开它来预览你的文字特效,如果你的文字特效没有按照你的预期工作,你可能需要检查你的HTML和CSS代码,确保它们是正确的。

下面是一个简单的例子,展示了如何使用HTML和CSS制作一个带有阴影效果的文字特效:
<!DOCTYPE html><html><head><style>h1 { color: white; textshadow: 2px 2px 4px #000000;}</style></head><body><h1>Hello World!</h1></body></html>在这个例子中,我们创建了一个h1标签来显示标题“Hello World!”,我们在style标签中添加了一些CSS代码来设置这个标题的颜色为白色,并给它添加了一个黑色的阴影效果,这个阴影效果是通过textshadow属性实现的,它的值是一个四个数字的列表,分别表示阴影的水平偏移量、垂直偏移量、模糊半径和颜色。
如何进一步提升文字特效设计?
以上就是如何使用HTML和CSS制作文字特效的基本步骤,通过学习和实践,你可以制作出更复杂、更漂亮的文字特效,提升你的网页设计技能。
如果您对文本特效设计有任何疑问或想要分享您的经验,请在下方评论区留言,我们期待您的互动和反馈。谢谢您的阅读,希望本文对您有所帮助,记得关注我们的更新哦!
相关文章推荐
- 无相关信息
网络推广最新文章
- 如何找 HTML 模版?快速获取高质量模版资源
- "HTML5 如何使用id?简单步骤带你掌握技巧"
- 云主机:解析云计算技术的代表,构建高效数据存储和处理能力
- SAE上搭建邮件服务器,让你的邮件更稳定和安全 (sae搭建邮件服务器) 建立稳定可靠的邮件服务器指南
- BuyVM:G口带宽无限流量,月付$2起 最靠谱最便宜国外大硬盘存储VPS,免费DirectAdmin授权,支持Windows系统
- "HTML改行:如何在网页中使用换行标签实现文本换行效果"
- 辅助理解网络架构的重要组成部分:主根服务器维基
- VPS服务器测速教程:使用 Fast.com 和 Speedtest.net 测试本地网络速度带宽大小 测速必备工具和步骤
- 选择好的美国服务器租用的网站托管服务提供商:关键因素
- 为什么C语言链表题总是让我头疼?学会这些技巧,轻松应对链表问题






)
)
)

)
)
)
