- 欢迎使用千万蜘蛛池,网站外链优化,蜘蛛池引蜘蛛快速提高网站收录,收藏快捷键 CTRL + D
如何在HTML中添加空行
在HTML中,空格的实现主要依赖于HTML标签和CSS样式,HTML标签中的空格主要是通过文本内容的自然排列来实现的,而CSS样式则可以通过设置字体、行高等属性来调整空格的显示效果,下面将详细介绍如何在HTML中实现加空格。
 (图片来源网络,侵删)
(图片来源网络,侵删)
如何使用HTML标签实现空格?
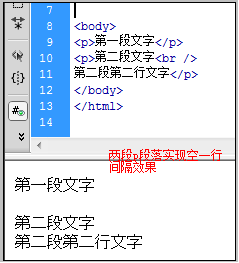
在HTML中,空格主要通过文本内容的自然排列来实现,在段落文本中,单词之间的空格会自动保留,还可以使用一些特定的HTML标签来实现空格效果,如
<pre>、
<code>、
<br>等。
如何利用CSS样式调整空格?
除了使用HTML标签实现空格外,还可以通过CSS样式来调整空格的显示效果,以下是一些常用的CSS样式属性:
如何使用JavaScript实现空格(可选)?
在某些情况下,可能需要通过JavaScript来实现动态添加或删除空格,以下是一个简单的示例:
在这个示例中,我们创建了两个按钮,分别用于添加和删除文本中的空格,通过点击这两个按钮,可以实现文本中空格的动态变化,注意,这里的“添加”和“删除”实际上是通过修改innerHTML属性来实现的,而不是直接在文本中插入或删除空格字符,这是因为HTML不支持直接插入或删除空格字符的操作。
如果您对html页面布局有更深入的了解,欢迎在下方留言讨论。感谢您的阅读,别忘了关注我们的更新和点赞支持!




)

)
)

)
)
)
