- 欢迎使用千万蜘蛛池,网站外链优化,蜘蛛池引蜘蛛快速提高网站收录,收藏快捷键 CTRL + D
HTML5 日期空间的实现及给值方式



什么是日期空间?
日期空间是HTML5中的一种用于处理和操作日期和时间的对象。它可以通过JavaScript中的Date对象来进行初始化和操作。
如何给日期空间赋值?
要给日期空间赋值,可以使用JavaScript中的Date对象进行操作。具体步骤如下:
步骤1:创建Date对象
使用new Date()构造函数可以创建一个Date对象,该对象将自动设置为当前日期和时间。也可以传递一个表示日期和时间的字符串作为参数来创建Date对象。
步骤2:获取日期和时间的值
使用Date对象的不同方法可以获取日期和时间的各个部分的值,如获取年份、月份、日期、小时、分钟和秒数等。
步骤3:设置日期和时间的值
使用Date对象的方法可以设置日期和时间的各个部分的值,包括设置年份、月份、日期、小时、分钟和秒数等。
示例代码和效果
下面是一个示例代码,可以在网页上显示当前的日期和时间,并将其格式化为“年月日 时:分:秒”的形式。

<!DOCTYPE html>
<html>
<head>
<title>HTML5 日期空间赋值</title>
</head>
<body>
<h1>HTML5 日期空间赋值示例</h1>
<p id="dateOutput"></p>
<script>
// 创建Date对象并获取当前日期和时间的值
var currentDate = new Date();
var year = currentDate.getFullYear();
var month = currentDate.getMonth() + 1; // 月份从0开始计数,所以需要加1
var day = currentDate.getDate();
var hours = currentDate.getHours();
var minutes = currentDate.getMinutes();
var seconds = currentDate.getSeconds();
// 格式化输出日期和时间的值
var formattedDate = year + "年" + month + "月" + day + "日 " + hours + ":" + minutes + ":" + seconds;
// 将格式化后的日期和时间的值显示在网页上
document.getElementById("dateOutput").innerHTML = formattedDate;
</script>
</body>
</html>
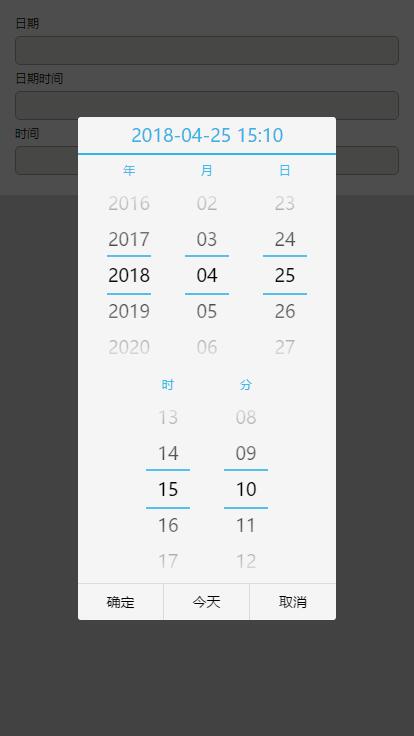
在网页上,该代码可以显示如下的效果:

结论
日期空间可以方便地处理和操作日期和时间,在开发中非常有用。通过使用JavaScript中的Date对象,可以轻松地给日期空间赋值,并完成各种操作,如获取年份、月份、日期、小时、分钟和秒数等。在实际使用中,需要根据具体需求选择合适的方法和格式化方式。
相关问题
1、如何使用日期空间进行日期计算?
2、日期空间中的方法有哪些,如何使用它们?
3、如何在网页中显示当前时间并保持实时更新?
感谢阅读本文,如果有什么问题或建议,欢迎在评论区留言。如果您觉得本文对您有所启发或帮助,也欢迎点赞、关注和分享。
| 广告位招租-内容页尾部广告(PC) |
相关文章推荐
- 无相关信息
网络推广最新文章
- "为何云工作负载安全市场如此重要?探索云安全运维的保护平台"
- 为什么选择存储云服务器?利用云存储服务器优化数据存储方案
- "如何举报陌生人的QQ?完整教程带你快速举报陌生人的QQ号"
- 疑问式标题:C语言中类似wn字符该如何输入? 解决方案式标题:C语言输入类似wn字符的方法简介
- “寻找靠谱电脑维修?这份电脑维修网站大全全都有!”
- 如何关闭夸克浏览器的智能无图功能?- 夸克浏览器关闭智能无图教程
- 如何外链CSS样式表到HTML文件? | HTML CSS教程
- 如何删除夸克浏览器最近播放历史记录? | 夸克浏览器最近播放删除教程
- 简单易懂的方法: 4种JavaScript方法给innerHTML赋值
- "如何购买幻兽帕鲁的专属服务器?推荐几款好用服务器供您选择"











)



)

)
)
)
)