- 欢迎使用千万蜘蛛池,网站外链优化,蜘蛛池引蜘蛛快速提高网站收录,收藏快捷键 CTRL + D
“为什么你的网站需要CDN加速?使用JS类库优化网站性能”
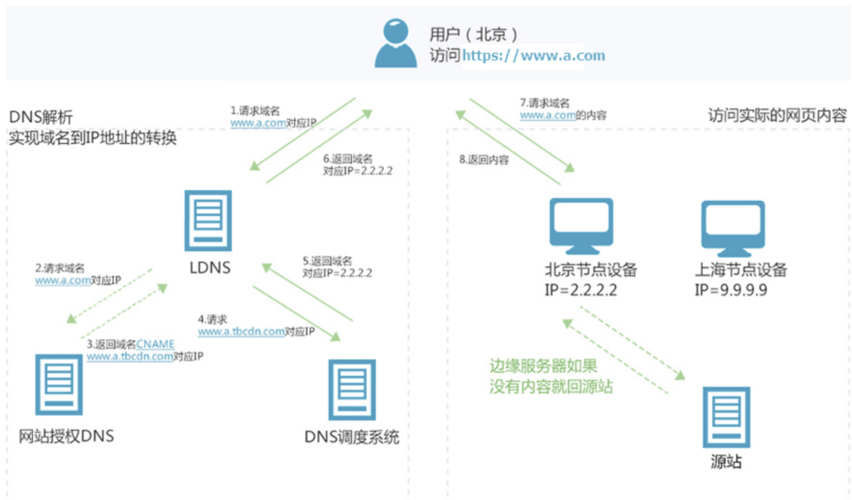
CDN JS库是一个提供各种JavaScript类库的服务,它允许开发者通过内容分发网络(CDN)来加速网页加载速度。使用这些库可以简化开发流程,提高网站性能,并确保用户获得更好的浏览体验。
JavaScript类库是一种预定义的JavaScript函数和对象的集合,可以帮助开发者更快地编写JavaScript代码,以下是一些常用的JavaScript类库:
jQuery
jQuery是一个快速、简洁的JavaScript库,它简化了HTML文档遍历和操作、事件处理、动画设计和Ajax交互。
安装jQuery
在HTML文件中,通过以下方式引入jQuery库:
<script src="https://code.jquery.com/jquery3.6.0.min.js"></script>
使用jQuery
以下是一个简单的例子,演示如何使用jQuery来隐藏一个元素:
 (图片来源网络,侵删)
(图片来源网络,侵删)
$(document).ready(function(){
$("button").click(function(){
$("p").hide();
});
});
React
React是一个用于构建用户界面的JavaScript库,主要用于构建UI,特别是单页面应用。
安装React
在HTML文件中,通过以下方式引入React库:
<script src="https://unpkg.com/react@17/umd/react.development.js"></script> <script src="https://unpkg.com/reactdom@17/umd/reactdom.development.js"></script>
使用React
以下是一个简单的例子,演示如何使用React来创建一个组件:
class HelloMessage extends React.Component {
render() {
return <h1>Hello, {this.props.name}</h1>;
}
}
ReactDOM.render(<HelloMessage name="World" />, document.getElementById('root'));
Vue.js
 (图片来源网络,侵删)
(图片来源网络,侵删)
Vue.js是一个渐进式JavaScript框架,用于构建用户界面。
安装Vue.js
在HTML文件中,通过以下方式引入Vue.js库:
<script src="https://unpkg.com/vue@2"></script>
使用Vue.js
以下是一个简单的例子,演示如何使用Vue.js来创建一个组件:
var app = new Vue({
el: '#app',
data: {
message: 'Hello Vue!'
}
})
以上就是如何使用一些常见的JavaScript类库。
下面是一个简单的介绍,展示了常用的CDN服务提供商以及如何使用它们来包含JavaScript类库的示例:
| CDN提供商 | 类库名称 | 示例代码 |
| Google CDN | jQuery | <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script> |
| Microsoft CDN | Bootstrap | <script src="https://ajax.aspnetcdn.com/ajax/bootstrap/4.6.0/bootstrap.min.js"></script> |
| jsDelivr | Vue.js | <script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.min.js"></script> |
| Cloudflare CDN | React | <script src="https://cdnjs.cloudflare.com/ajax/libs/react/17.0.2/umd/react.production.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/react-dom/17.0.2/umd/react-dom.production.min.js"></script> |
| UNPKG | Angular | <script src="https://unpkg.com/angular/angular.min.js"></script> |
| StackPath | Three.js | <script src="https://cdnjs.cloudflare.com/ajax/libs/three.js/110/three.min.js"></script> |
请注意,示例代码中的版本号可能随着时间推移而变化,因此建议您检查每个CDN提供商的官方网站以获取最新的版本号。
Google CDN: 常用的前端库都可以在 Google CDN 上找到。
Microsoft CDN: 主要提供.NET相关的库,但也有很多流行的前端库。
jsDelivr: 一个公共、免费的CDN,提供广泛的库。
Cloudflare CDN: 通过其广泛分布的服务器网络提供JavaScript库,通常能够提供良好的性能。
UNPKG: 一个基于npm的CDN,可以提供任何在npm上发布的包。
StackPath: 提供各种流行的JavaScript库和框架。
使用CDN可以加快加载速度,因为CDN提供的内容通常是分布式缓存的,并且地理位置接近用户,但请注意,如果CDN服务中断,这可能会影响使用这些资源的网站,一些开发者可能会选择自行托管这些库或者使用多个CDN服务提供商以提高可靠性。
感谢您阅读本文,如有任何问题,请在评论区留言。
希望您能够关注我们的博客,点赞和分享本文,谢谢!
相关文章推荐
- CDN前端开发:加速网站加载速度的利器 前端开发规范:提
- "内容分发网络(CDN)占有率排名:谁在市场中占据主导地位
- ASP编程指南:学习JavaScript在ASP中的应用技巧 _JS与AS
- ComfyUI节点AnyNode:最全Web前端开发UI库,让AI编写满足
- 常见的网页结构和HTML标签解析:了解网页结构设计的基本
- 使用Docker加速前端开发和构建 如何利用Docker优化前
- “在3个月内成为Oracle前端开发高手:挑战之旅” “你
- 1. "为什么要学习Backbone.js?探索前端开发的基石" 2.
- 熟练掌握的Web前端开发人员会注意HTML代码的排版,以提
- Web前端开发:如何添加WPS文字双线边框?将双线框表格简单
好文分享最新文章
- 如何搭建大数据的数据仓库?从零开始构建高效的数据仓库
- 1. 如何在PHP中连接数据库?快速掌握数据库连接的步骤和技巧 2. PHP数据库连接教程:从零开始学习如何在PHP中连接数据库
- “如何架设云服务器? 一步步教你快速搭建云服务器架构”
- 1. 如何提升MySQL性能?7种优化方法让数据库运行更高效 2. 为什么你的MySQL数据库速度慢?5种实用技巧帮你解决优化难题
- 1,如何使用php编写网站后台源码?简单易懂的教程带你轻松入门 2,为什么需要一个高效的网站后台管理系统?打造稳定可靠的php网站后台源码 3,网站后台管理系统的必备功能有哪些?详细解析php网站后台
- 1. 你需要了解的:PHP中如何定义常量 2. PHP常量的使用技巧和注意事项
- "如何创建大文件数据库?|实用指南和步骤详解"
- “为什么苹果8p微信不会爆炸?了解安全科技背后的原理”
- 使用PHP生成GUID:简单方法和最佳实践
- 1. 如何在PHP中获取当前时间?简单教程带你轻松掌握时间显示 2. PHP时间函数大全:从日期格式到时间戳,完整解析时间处理技巧








)
)
)
)