- 欢迎使用千万蜘蛛池,网站外链优化,蜘蛛池引蜘蛛快速提高网站收录,收藏快捷键 CTRL + D
如何在html中引入scss?简易教程
在HTML中引入SCSS(Sass)的步骤如下:
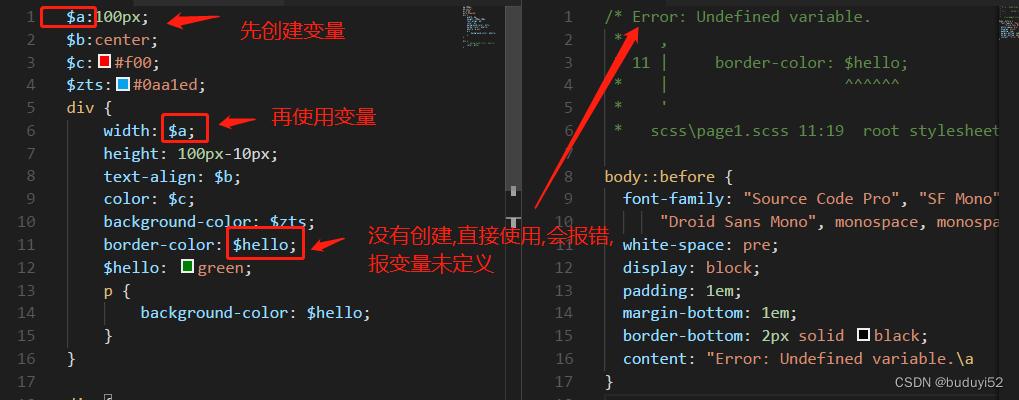
 (图片来源网络,侵删)
(图片来源网络,侵删)1、安装Node.js和npm
你需要在你的计算机上安装Node.js和npm,Node.js是一个JavaScript运行时环境,而npm是Node.js的包管理器,你可以从Node.js官网(https://nodejs.org/)下载并安装Node.js,安装完成后,npm也会一并安装。
2、安装Sass编译器
接下来,你需要安装一个Sass编译器,用于将SCSS文件编译成CSS文件,这里我们使用Node.js的包管理器npm来安装Sass,在命令行中输入以下命令:
npm install g sass
这将全局安装Sass编译器。
为什么需要安装Sass编译器?
3、创建SCSS文件
现在你可以在你的项目中创建一个SCSS文件,创建一个名为style.scss的文件,并在其中编写一些SCSS代码:
$primarycolor: #42b983;body { backgroundcolor: $primarycolor;}如何编写有效的SCSS代码?
4、编译SCSS文件为CSS文件
要编译SCSS文件,你需要运行一个命令来调用Sass编译器,在命令行中,导航到包含style.scss文件的目录,然后输入以下命令:
sass style.scss style.css
如何将SCSS编译成CSS?
5、在HTML文件中引入CSS文件
现在你可以在HTML文件中引入生成的CSS文件了,在<head>标签内添加一个<link>标签,指向刚刚生成的style.css文件:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF8"> <meta name="viewport" content="width=devicewidth, initialscale=1.0"> <title>My SCSS Project</title> <link rel="stylesheet" href="style.css"></head><body> <h1>Hello, World!</h1></body></html>
如何在HTML中引入CSS文件?
6、自动编译SCSS文件
为了确保每次修改SCSS文件后都能自动编译成CSS文件,你可以使用一个名为nodesass的Node.js模块,通过npm安装nodesass:
npm install savedev nodesass
为什么要自动编译SCSS文件?
在你的项目根目录下创建一个名为scripts的文件夹(如果还没有的话),并在其中创建一个名为build.js的文件,在这个文件中,添加以下代码:
const sass = require('nodesass');const fs = require('fs');const path = require('path');function compileSass() { const filePath = path.join(__dirname, 'style.scss'); const outputFilePath = path.join(__dirname, 'style.css'); const result = sass.renderSync({ file: filePath, outputStyle: 'compressed' }); fs.writeFileSync(outputFilePath, result.css);}compileSass(); // 编译一次SCSS文件在命令行中运行以下命令,使build.js成为可执行脚本:
chmod +x scripts/build.js
如何设置自动编译SCSS文件?
现在,每当你修改并保存style.scss文件时,都可以运行以下命令来自动编译它:
node scripts/build.js
这样,你就可以在HTML中引入并使用SCSS了,通过以上步骤,你可以在HTML项目中使用Sass编写更高效、可维护的样式表。
如果您有任何关于引入SCSS或Sass的问题,请在下方留言,我们将竭诚为您解答。感谢您的观看与支持!
蜘蛛技巧最新文章
- HTML5教程:如何使用拖拽属性实现图片拖动
- 如何在HTML中添加视频教程?|简单步骤让您快速上手
- Matlab报错后继续运行:如何解决Matlab程序中的常见错误并确保顺利运行
- Java编程输入in报错?如何解决该问题
- vivo线刷aftool报错:解决方法详解
- 香港服务器 vs 韩国服务器:区别与最佳选择
- "HTML如何实现分数?学会这三种方法"
- {"error":{"message":"Failed to create completion as the model generated inv
- 如何使用jQuery隐藏图片? - 掌握这三种简单方法
- 如何使用jQuery给file input元素赋值? (jQuery 使用示例)







)

)
)

