- 欢迎使用千万蜘蛛池,网站外链优化,蜘蛛池引蜘蛛快速提高网站收录,收藏快捷键 CTRL + D
与“HTML”的相关热搜词:
相关“HTML”的资讯171篇
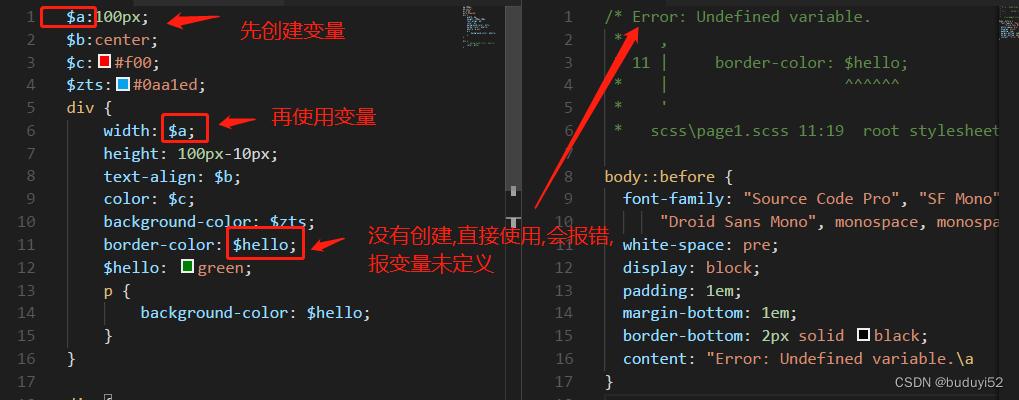
如何在html中声明变量?掌握这三种方法
在HTML中,我们可以通过多种方式声明样式表,以下是一些常见的方法:1、内联样式内联样式是直接在HTML元素中使用s...查看全文
HTML关联JS:如何正确引用JavaScript文件
在HTML中,关联样式的方法主要有以下几种:1、内联样式2、内部样式表3、外部样式表下面我们分别详细介绍这三种...查看全文